Hey Yow,
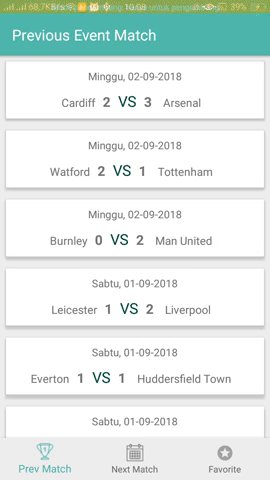
Postingan kali ini saya akan membuat tutorial bagaimana menampilkan list data di Recyclerview dari API thesportdb menggunakan kotlin, seperti yang kita tahu bahwa banyak sekali resource yang tersebar di internet yang memberikan akses untuk membantu developer melalukan parsing menggunakan library seperti Retrofit, Volley atau yang lainnya. Di Kotlin sendiri menyediakan beberapa exctensions fucntion yang bisa menyederhanakan suatu fungsi salah satunya readText yang bisa diguankan untuk request data dari API.
TheSportDb merupakan basis data sumber terbuka dari metadata Olahraga dengan acara, daftar tv, karya seni, skor, dan API gratis. Untuk dokumentasi API selanjutnya bisa di akses di halaman ini. sebagai contoh response dari API untuk menampilkan Next Event League
1. First of all, create new project jangan lupa centang checkbox "Include Kotlin Support" untuk lengkapnya kalian bisa liat tutorial sebelumnya di sini
buat kelas baru dan beri nama ApiRepository yang berisi functions readText seperti berikut ini, lalu buat kelas object yang menampung API dari sportDb, sebelumnya jangan lupa tambahkan buildConfigField pada defaultConfig di kelas Build.Gradle untuk menyimpan BASE_URL dan API_KEY
Kelas ApiRepository.kt
Kelas Object TheSportDbApi.kt
2. Next, Design User Interface, Jika biasanya ketika membuat tampilan aplikasi android menggunakan XML, di kotlin kita bisa menggunakan Anko Layout, sebuah extention tambahan untuk membuat layout aplikasi secara aman dan dinamis, tapi kali ini kita masih menggunakan cara lama yaitu XML, lain kali saya akan membuat tutorial tentang Anko Layout,
Ok Lanjut, jangan lupa tambahkan dependencies untuk recycler view dan card view, lalu modifikasi tampilan kalian seperti xml dibawah initerakhir, tampilan untuk detail_activity.xml yang akan menampilkan detail dari cardview ketika di klik,
xml nya seperti ini
Untuk selebihnya, kalian bisa melakukan modifkasi tampilan, warna, atau tema yang digunakan sesuai dengan kreatifitas masing - masing.
3. Lanjut, buatlah 2 data class yang berisi object yang dibutuhkan untuk menampung response dari API, untuk melihat responsenya kalian bisa menggunakan PostMan atau plugin lainnya, di Android studio sendiri menyediakan plugin yang bisa mngconvert file Json ke file Skema POJO, kalian bisa mendowlond plugin yang telah di sediakan yaitu RoboPOJOGenerator
caranya Plih File - Setting - Plugin - lalu pilih Browse Repositories, pada menu Search bar cari RoboPojoGenerator lalu pilih install (karena AS saya sudah ke-install plugin jadi tidak ada tombol installnya :p ) setelah berhasil install lalu OK, dan restart Android Studio Kalian
untuk cara menggunakannya, setelah kalian mendapatkan Response API di Postman copy file Jsonnya , buka android studio lalu klik kanan di salah satu folder java - New - Generate POJO from Json lalu copy paste di console yang berlatar hitam, centang checkbox Kotlin dan Gson lalu pilih Generate
Akhirnya, kita akan memiliki 2 data class yang berisi object dari API eventnextleague.php yaitu EventItem dan EventResponse, maka seperti ini penampakannya
data class EventItem
4. The last but not the least, setelah sebelumnya kita telah membuat 2 data kelas object, selanjutnya kita akan membuat kelas interface untuk mengatur view serta kelas presenter sebagai jembatan antara data class model dengan view. So, bikin kelas baru dan beri nama Main View yang berisi interface untuk mengatur visibility dari ProgressBar, sourcenya seperti ini :
5. Last? not really, Sudah hampir selesai nih, selanjutnya, membuat kelas adapter untuk menampilkan list data pada Recyclerview,
pada kelas MainActivity.kt modifikasi codingannya menjadi seperti di bawah ini
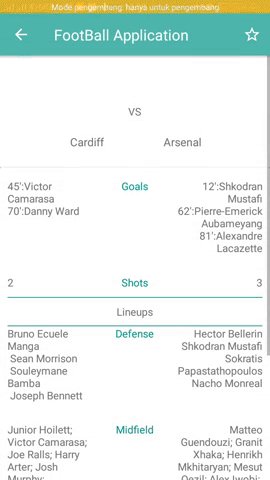
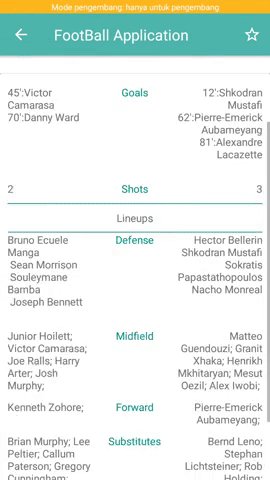
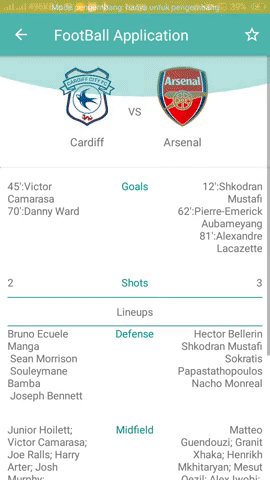
6. Finally, Kalian bisa membuat kelas baru dengan nama DetailClub untuk menampilkan hasil ketika cardview di klik dan menampilkan detail dari data, kurang lebih seperti ini tampilannya
Nah jika ada yang ditanyakan silahkan tulis komentar dibawah, dengan senang hati saya akan membantu kalian, cheers
Tutorial KOTLIN : Parsing data from API in Kotlin
 Reviewed by nur
on
September 26, 2018
Rating:
Reviewed by nur
on
September 26, 2018
Rating:
 Reviewed by nur
on
September 26, 2018
Rating:
Reviewed by nur
on
September 26, 2018
Rating:


















No comments: